Understanding the Framework Used to Create an Intuitive Digital Shopping Experience
Don’t make me think. This is one of the strongest Laws of UX and the title of a seminal book by Steve Krug. In the book, he covers a number of best practices to make mobile and all digital experiences as easy and direct as possible. Essentially this book is about design patterns, those repeatable solutions or paradigms for commonly occurring situations and user needs.
First, let’s make a quick distinction. A design pattern is not just a component like a button. Instead, it is a set of instructions, like a recipe, used to solve common user interaction flows. As an example, a shopper engages with more than an input field, a label, and a button. The design pattern also includes the opening of the experience, the various lists (Recently searched or You may like), and search term auto-complete. In mass and in parts, the design pattern includes a series of components and moments to complete a search. Design patterns help shoppers find their way through a digital experience because we as internet consumers look for familiar patterns.
How We Use Design Patterns
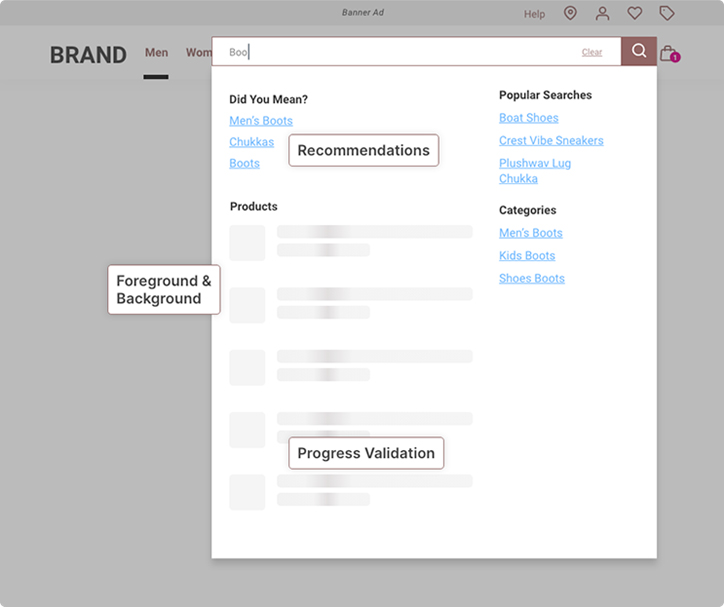
Now, let’s single out search as a design pattern. First, we need to establish a works space for search and limit distractions. The search design pattern recommends we create a hierarchy of foreground (search) and background (the website). Then we want to expedite the search flow and eliminate errors so we employ autocomplete and search term recommendations. We have a feedback state to assure shoppers that search works even while they type. We also want to eliminate dead ends. Therefore, if the search engine fails to match the search term with a natural result, we’ll provide recommendations or an experience to help the shopper search again.

Non-branded search design pattern
Design patterns might also include cognitive models like framing, value attribution, loss aversion, and the cashless effect. Here’s what I mean. You’ve seen this with every online retailer. Models are living their best lives (Framing), wearing a smart pair of $200 boots (Value Attribution), on sale at 20% off today only (Loss Aversion), and can be purchased now for $40 a month, interest-free (Cashless Effect). Those are all persuasive design patterns and trust me there are plenty more.

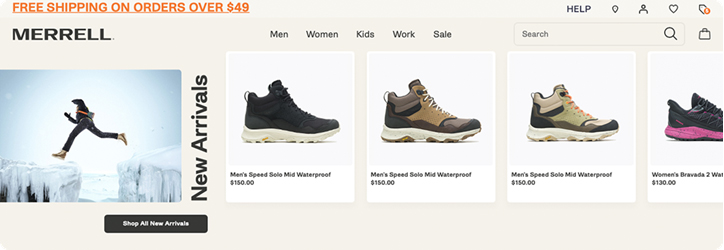
A horizontal list with one product partly hidden suggesting there are more products in the list
Design Patterns in Code
In code, engineers use design patterns to create new classes and objects through what is called inheritance and delegation. Once classes and objects are established, they can be called to compile patterns and compose objects that create new functions. For example, a design pattern can help to assemble a series of objects and together they make a search bar. Compile behavioral design patterns and now you have autocomplete, Einstein recommendations, and 5 helpful recommendations with images to boot.
Design Patterns are Everywhere
Want to learn more about design patterns? Here are some helpful links.
If you’re wondering how something works, I guarantee you’ll find a design pattern for it. It’s how we make sense of the world. It’s how we expect things to work. Design patterns help to reduce our need to think so we can use that mental energy elsewhere for things like driving home safely.




